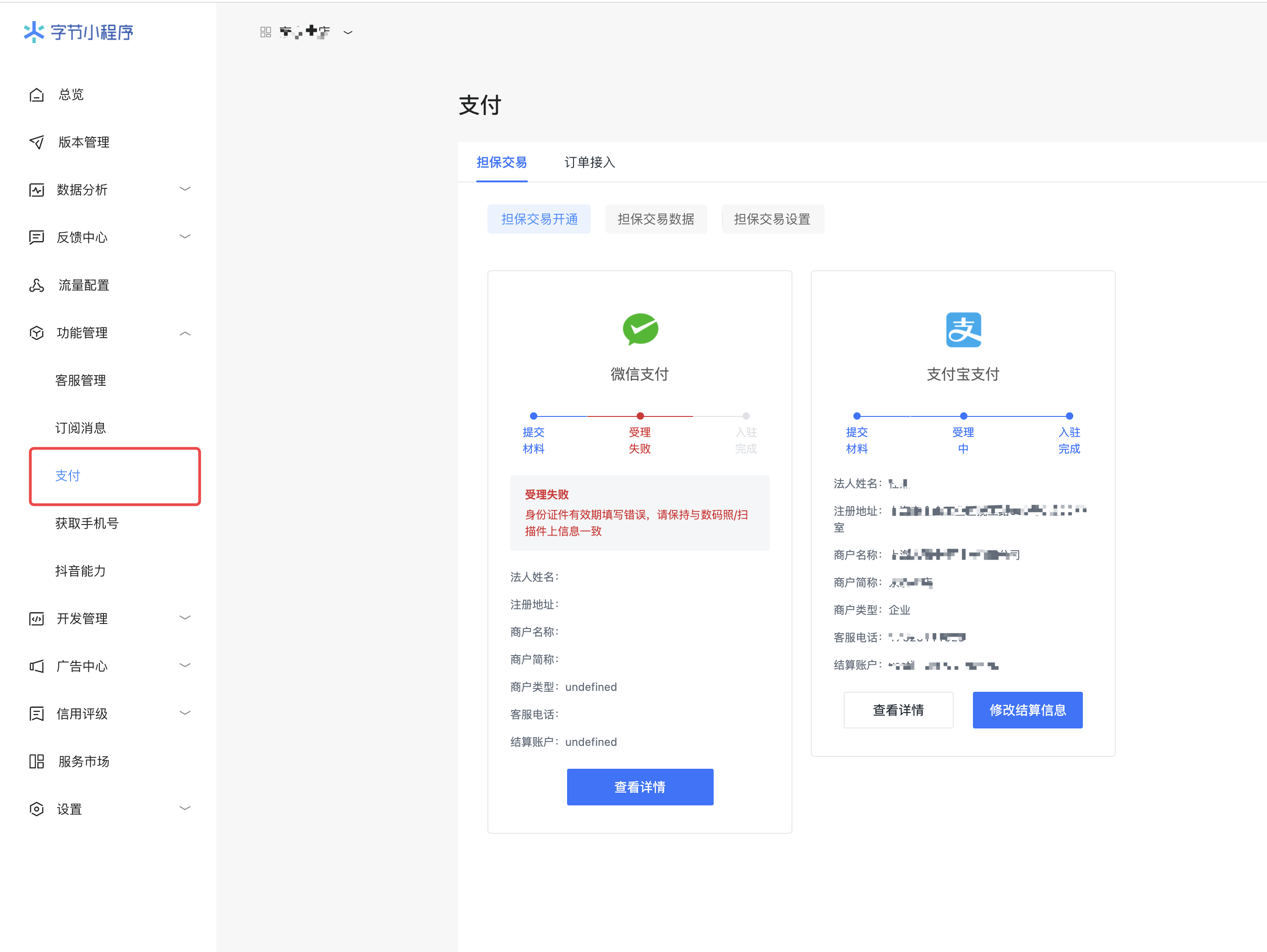
# 申请开通支付功能

建议同时申请开通微信和支付宝,这样用户在进行支付的时候可自行选择支付方式
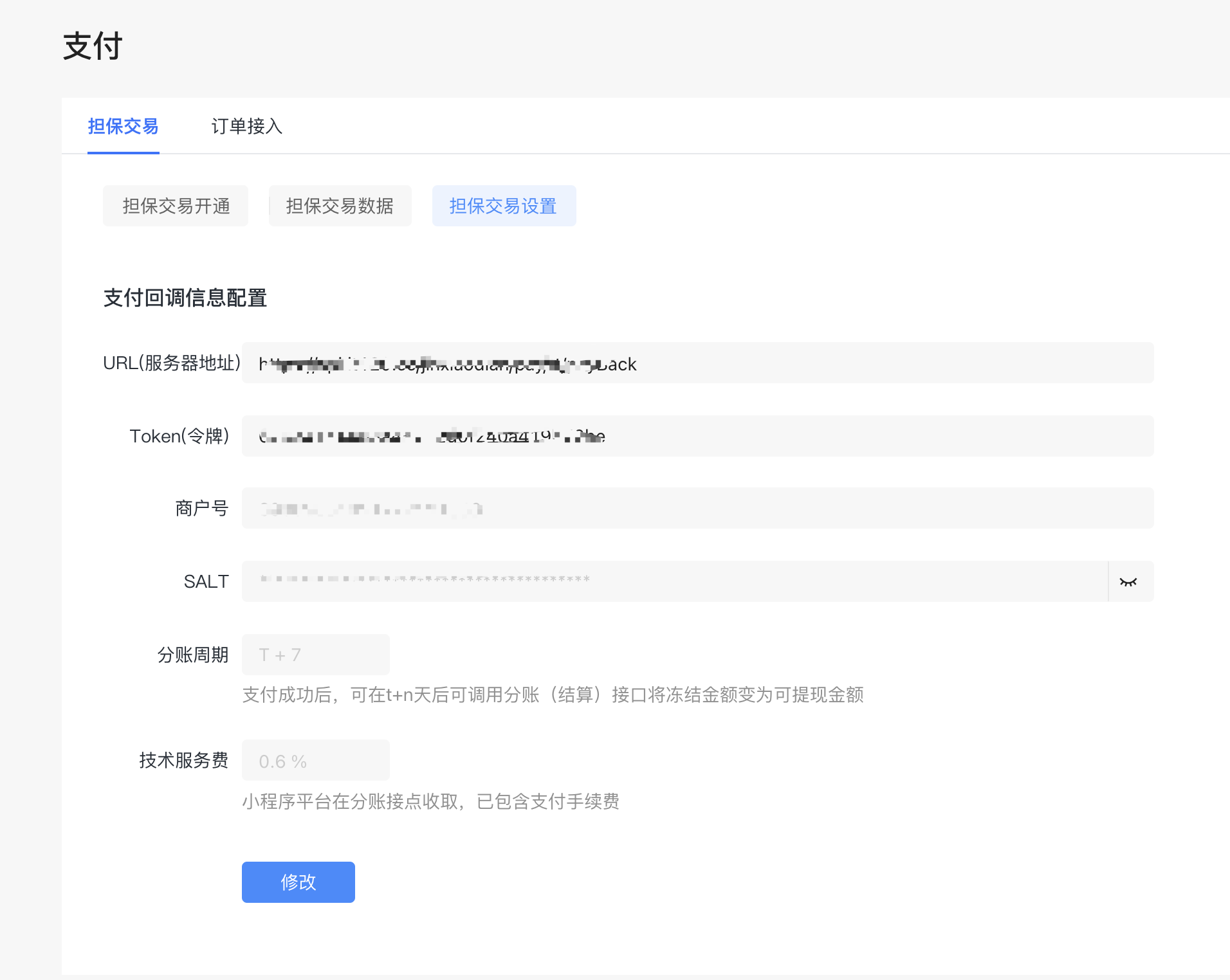
# 设置支付密钥和支付回调信息

+ url 服务器地址
这里固定填写: https://api.it120.cc/**gooking**/pay/tt/payBack
其中红色的 gooking ,请更换为你自己的专属域名
+ token令牌
自行设置一个32位长度的数字+字母的组合,作为支付回调的时候进行签名的密钥
+ 商户号
字节自动分配
+ SALT
字节发起支付的时候,用来进行数据签名的密钥,请妥善保管
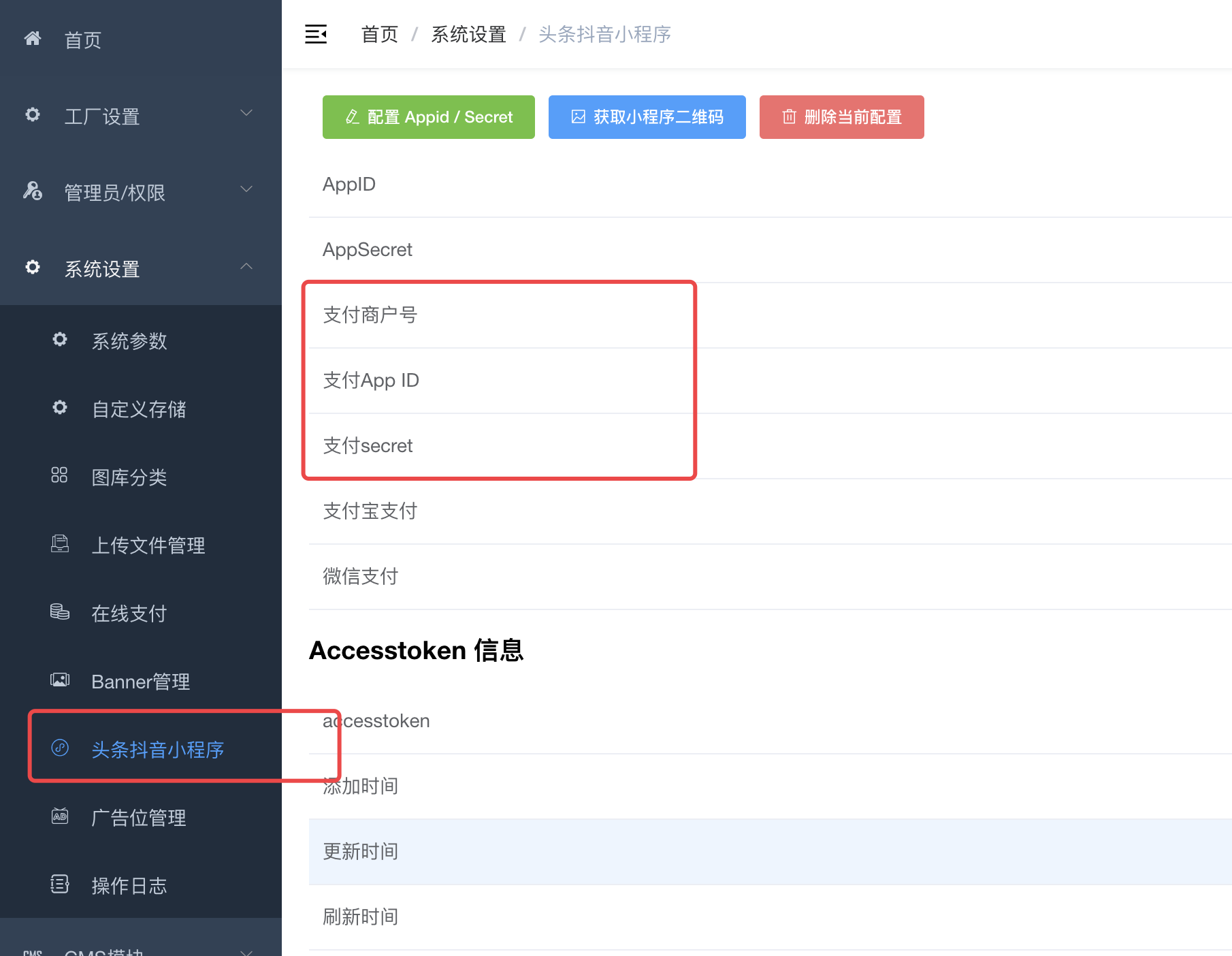
# 后台配置支付信息
将上一步的支付信息,配置在 “api工厂” 后台:

+ 支付商户号,填写上一步的商户号
+ 支付appID,填写上一步的Token
+ 支付secret,填写上一步的 SALT
# 发起支付
[https://api.it120.cc/doc.html#/%E5%89%8D%E7%AB%AFapi%E6%8E%A5%E5%8F%A3%E6%96%87%E6%A1%A3/%E5%9C%A8%E7%BA%BF%E6%94%AF%E4%BB%98/ecpayUsingPOST](https://api.it120.cc/doc.html#/%E5%89%8D%E7%AB%AFapi%E6%8E%A5%E5%8F%A3%E6%96%87%E6%A1%A3/%E5%9C%A8%E7%BA%BF%E6%94%AF%E4%BB%98/ecpayUsingPOST)
按照上面的接口文档,调用发起支付接口,接口将返回用于小程序调用支付的数据:
```json
{
"order_id": "6819903302604491021",
"order_token": "CgsIARCABRgBIAQoARJOCkx+WgXqCUIwTel2V3siEGZ0++poigIM+SMMxtMx798Vj0ZYzoTYBqeNslodUC9X5KAOHkR1YbSBz6I6pXATh5faIGy7R72A9vwm0OczGgA="
}
```
然后使用字节的 `tt.pay` 方法,唤起支付即可,示例代码:
```javascript
WXAPI.ttpay({
token,
money,
nextAction,
payName,
remark
}).then(res => {
tt.pay({
orderInfo: res.data,
service: 5,
fail: function (err) {
console.log(err)
},
success: function (res) {
console.log(res)
}
})
})
```
`tt.pay` 方法详细说明:
[https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/api/open-interface/pay/tt-pay](https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/api/open-interface/pay/tt-pay)
如果无法支付或者支付过程中遇到问题,可以将上面链接的调试模式打开:
