# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
[《微信小程序登录获取openid及三方token》](https://www.yuque.com/apifm/doc/kaygbw)
# 功能介绍
本例带大家小程序快速实现以下5个功能:
1. 读取当前登录用户的用户资料: 基础信息、扩展信息、实名信息等;
2. 读取当前登录用户的 openid、unionid;
3. 修改用户资料:所在省市、昵称、头像、扩展属性;
4. 实名认证:填写正确的姓名、身份证号码进行快速认证;
5. 退出登录
# 启用模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到并启用下述模块:
1. 实名认证
_实名认证需要通过公安接口进行校验姓名和身份证号码是否匹配,所以务必要先启用模块,否则会提示模块未开启_
_实名认证接口为收费接口,你需要在启用模块的地方充值接口调用次数后方可使用实名认证功能_
# apifm-wxapi 方法说明
## 获取用户信息
```javascript
WXAPI.userDetail(token)
```
> base 数据存放了用户的基础信息;
>
> idcard 数据存放了用户的实名认证信息[如果用户有通过实名认证的话]
>
> ext 数据存放了用户的扩展属性
>
## 获取用户id、openid、unionid
```javascript
WXAPI.userWxinfo(token)
```
> 获取当前登录用户的用户id、openid、unionid
>
## 修改用户资料
```javascript
WXAPI.modifyUserInfo(Object object)
```
## 实名认证
```javascript
WXAPI.idcardCheck(token, name, idCardNo)
```
> 身份证实名认证方法,校验姓名和身份证号码是否匹配
>
> name 为真实姓名;idCardNo 为身份证号码
>
## 退出登录
```javascript
WXAPI.loginout(token)
```
> 退出后,当前token将立刻失效
>
# 小程序开发
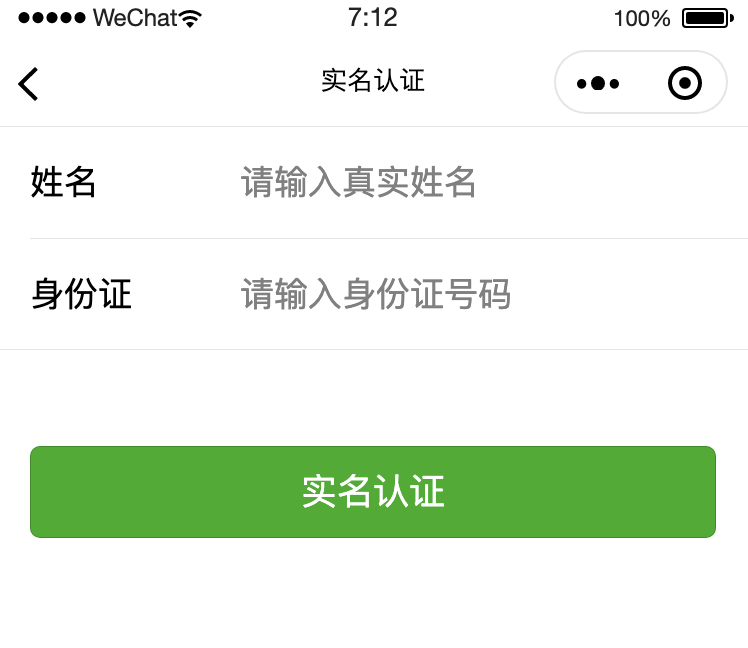
## 效果截图



## 小程序代码
### 读取用户资料 / 修改资料
```javascript
```
```javascript
const WXAPI = require('apifm-wxapi')
Page({
data: {
userInfo: undefined
},
onLoad: function (options) {
},
onShow: function () {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
this.goRegist()
return
}
WXAPI.userDetail(loginToken.token).then(res => {
console.log(res)
if(res.code == 0){
this.setData({
userInfo: res.data
})
}
})
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
bindSave(e) {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
this.goRegist()
return
}
const province = e.detail.value.province;
const city = e.detail.value.city;
const nick = e.detail.value.nick;
const extJsonStr = {}
extJsonStr['学校'] = e.detail.value.school
extJsonStr['年龄'] = e.detail.value.age
extJsonStr['微信号'] = e.detail.value.wx
WXAPI.modifyUserInfo({
token: loginToken.token,
province,
city,
nick,
extJsonStr: JSON.stringify(extJsonStr)
}).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '修改成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})
```
### 实名认证
```javascript
```
```javascript
const WXAPI = require('apifm-wxapi')
Page({
data: {
},
onLoad: function (options) {
},
onShow: function () {
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
bindSave(e) {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
this.goRegist()
return
}
const name = e.detail.value.name;
const idCardNo = e.detail.value.idCardNo;
if (!name || !idCardNo) {
wx.showToast({
title: '信息未填写',
icon: 'none'
})
return
}
WXAPI.idcardCheck(loginToken.token, name, idCardNo).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '认证通过',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})
```
### 获取openid / unionid
```javascript
```
```javascript
openid(){
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
return
}
WXAPI.userWxinfo(loginToken.token).then(res => {
console.log(res)
wx.showToast({
title: '查看控制台',
icon: 'success'
})
})
}
```
### 退出登录
```javascript
```
```javascript
loginout(){
const loginToken = wx.getStorageSync('loginToken')
if (loginToken) {
WXAPI.loginout(loginToken.token).then(res => {
if (res.code == 0) {
wx.showToast({
title: '退出成功',
icon: 'success'
})
wx.clearStorage()
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
} else {
wx.showToast({
title: '退出成功',
icon: 'success'
})
}
}
```
**关于更加详细的参数使用,以及更加高级的进阶使用方法,可以参考api接口文档说明:**
[《api接口文档》](https://api.it120.cc/doc.html)
_关于 apifm-wxapi 更多的使用方法:_
[《apifm-wxapi使用说明》](https://github.com/gooking/apifm-wxapi/blob/master/instructions.md)
_本案例Demo代码下载:_
[《apifm-wxapi使用Demo程序》](https://github.com/gooking/apifm-wxapi-demo)
期待你的进步!
感谢!