# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
# 功能说明
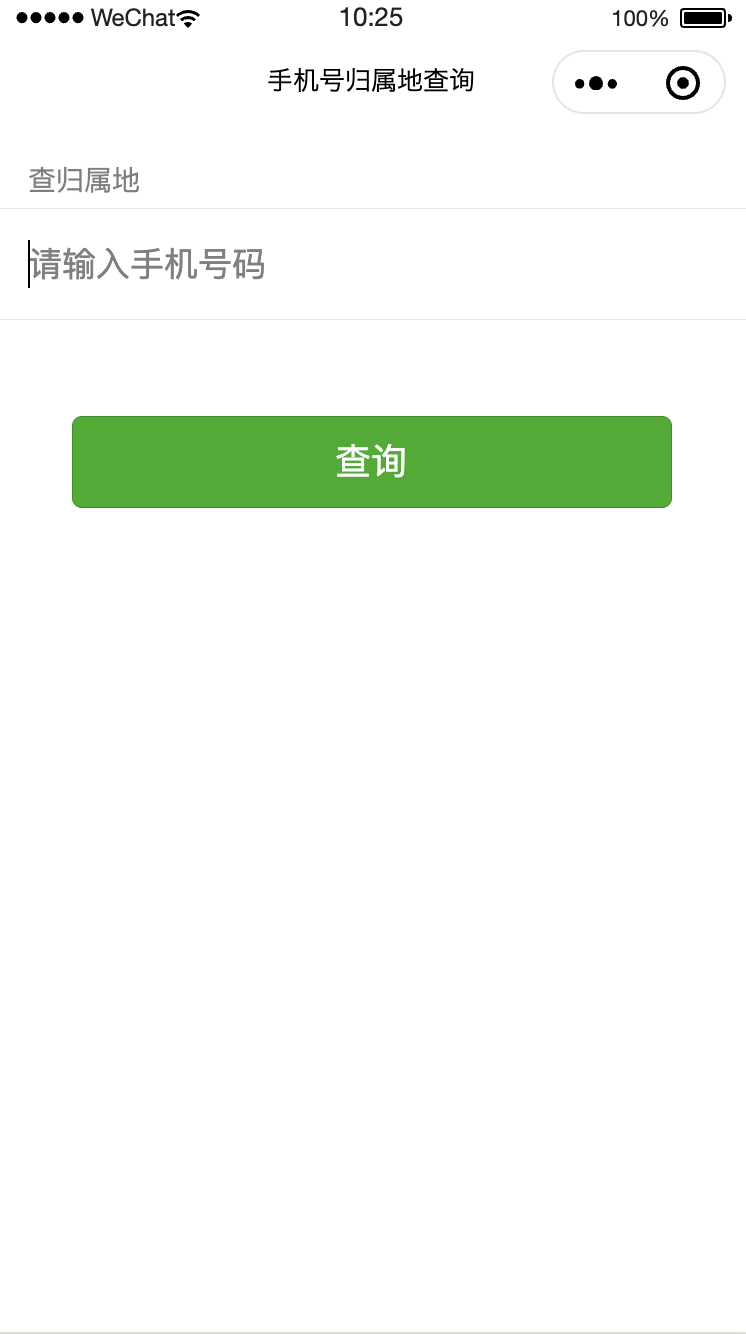
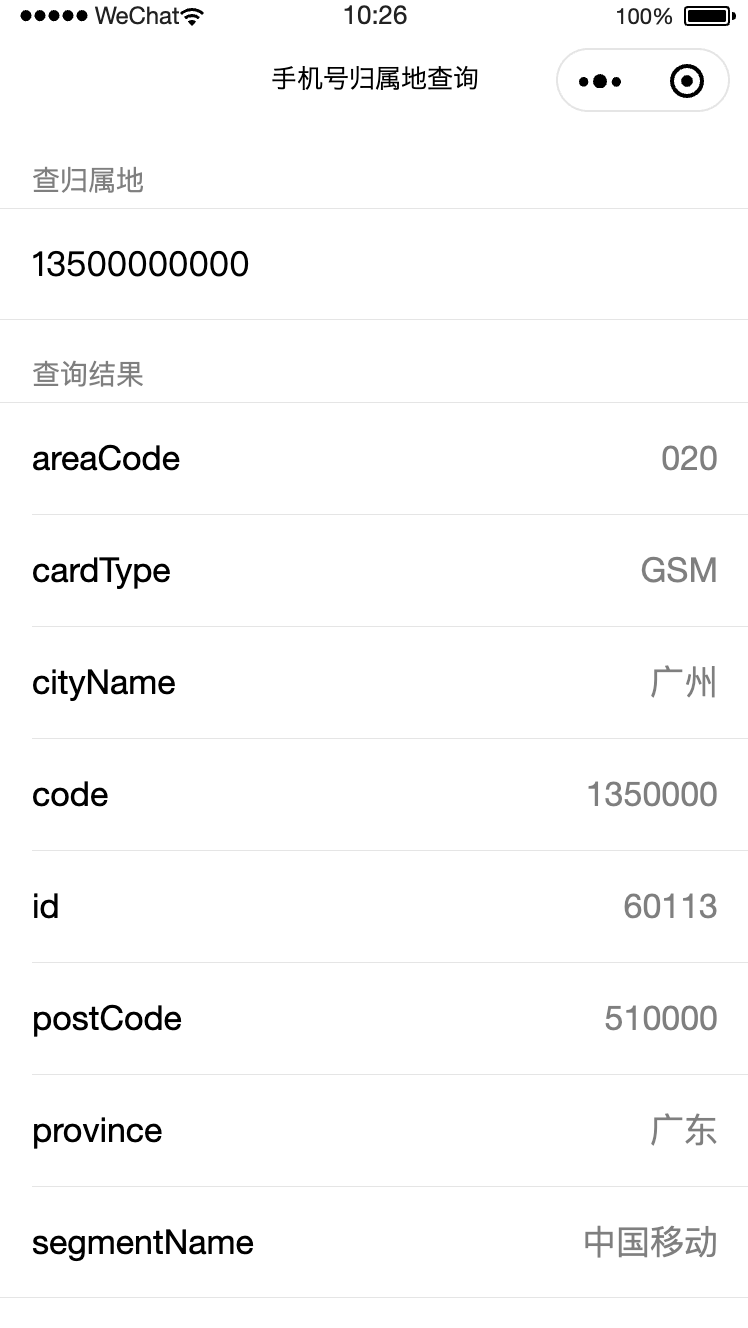
输入任意手机号码,查询该手机号码归属地
# 小程序实现
## 效果演示


## wxml代码
```plain
查归属地
查询结果
{{ key }}
{{ item }}
```
## js代码
```plain
const WXAPI = require('apifm-wxapi')
Page({
data: {
mobile: undefined,
queryResult: undefined,
},
onLoad: function (options) {
},
onShow: function () {
},
mobileChange(e){
this.setData({
mobile: e.detail.value,
queryResult: null
})
},
query() { // 查询
if (!this.data.mobile){
wx.showToast({
title: '手机号码不能为空',
icon: 'none'
})
return
}
WXAPI.queryMobileLocation(this.data.mobile).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '查询成功',
icon: 'success'
})
this.setData({
queryResult: res.data
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
}
})
```
_关于 apifm-wxapi 更多的使用方法:_
[《apifm-wxapi使用说明》](https://github.com/gooking/apifm-wxapi/blob/master/instructions.md)
_本案例Demo代码下载:_
[《apifm-wxapi使用Demo程序》](https://github.com/gooking/apifm-wxapi-demo)
期待你的进步!
感谢!