# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
# 功能说明
长链接不利于记忆,同时因为太长,也不利于在短信、微信、微博、广告营销中使用,所以会有将长的链接转成端的链接的需求;
本例就是带你仅用一句代码实现快速转换,当然这我们就得使用 “apifm-wxapi” 这个小程序开发利器!
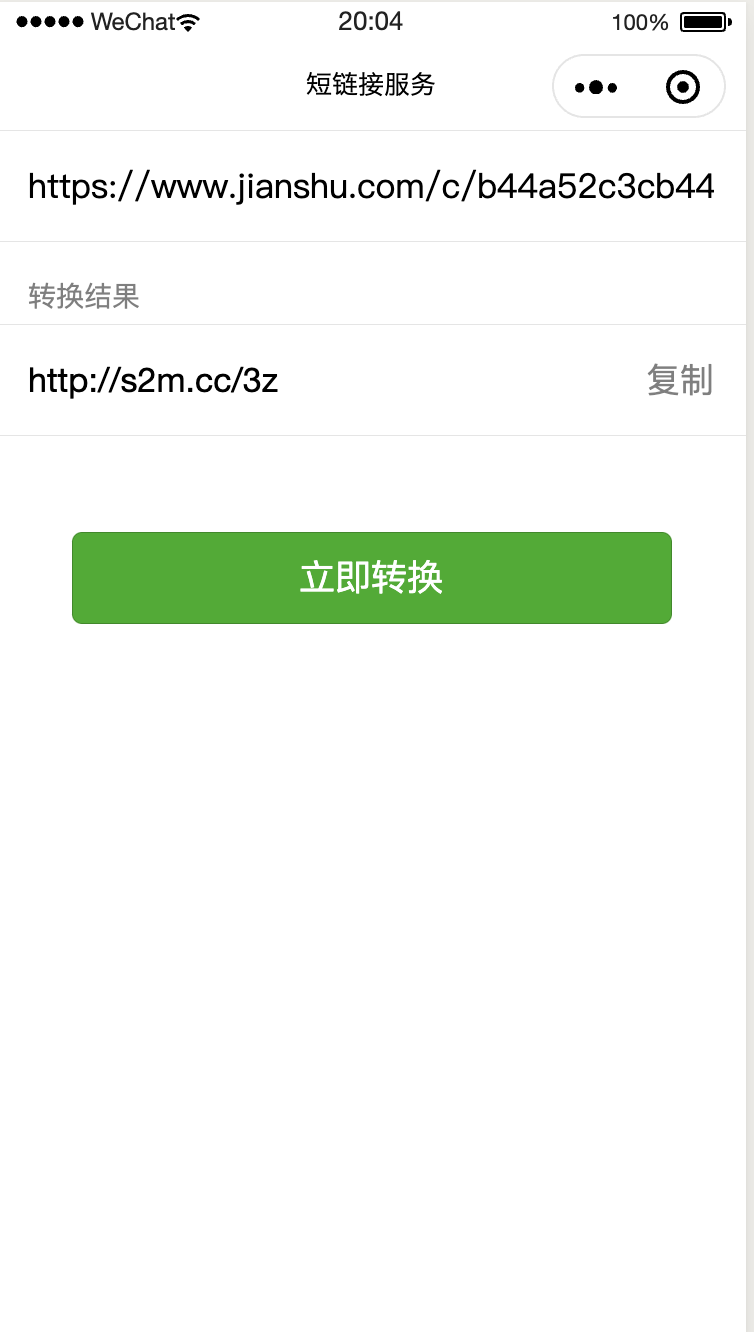
# 效果演示

## wxml代码
```plain
转换结果
{{ queryResult }}
复制
```
## js代码
```plain
const WXAPI = require('apifm-wxapi')
Page({
data: {
url: undefined,
queryResult: undefined,
},
onLoad: function (options) {
},
onShow: function () {
},
urlChange(e){
this.setData({
url: e.detail.value,
queryResult: null
})
},
shortUrl() {
if (!this.data.url){
wx.showToast({
title: '条码不能为空',
icon: 'none'
})
return
}
WXAPI.shortUrl(this.data.url).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '转换成功',
icon: 'success'
})
this.setData({
queryResult: res.data
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
copyUrl(){
wx.setClipboardData({
data: this.data.queryResult,
success(res) {
wx.getClipboardData({
success(res) {
wx.showToast({
title: '复制成功',
icon: 'success'
})
}
})
}
})
}
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
# 总结
本案例主要使用了 apifm-wxapi 的以下方法:
```plain
WXAPI.shortUrl(url)
```
_关于 apifm-wxapi 更多的使用方法:_
[《apifm-wxapi使用说明》](https://github.com/gooking/apifm-wxapi/blob/master/instructions.md)
_本案例Demo代码下载:_
[《apifm-wxapi使用Demo程序》](https://github.com/gooking/apifm-wxapi-demo)
期待你的进步!
感谢!