# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
微信支付,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
[《微信小程序登录获取openid及三方token》](https://www.yuque.com/apifm/doc/kaygbw)
**你需要先登录你的小程序后台,左侧菜单“微信支付”开通属于你自己的微信支付后才能完成下面的演示**
# 在后台配置你的微信支付商户号和秘钥
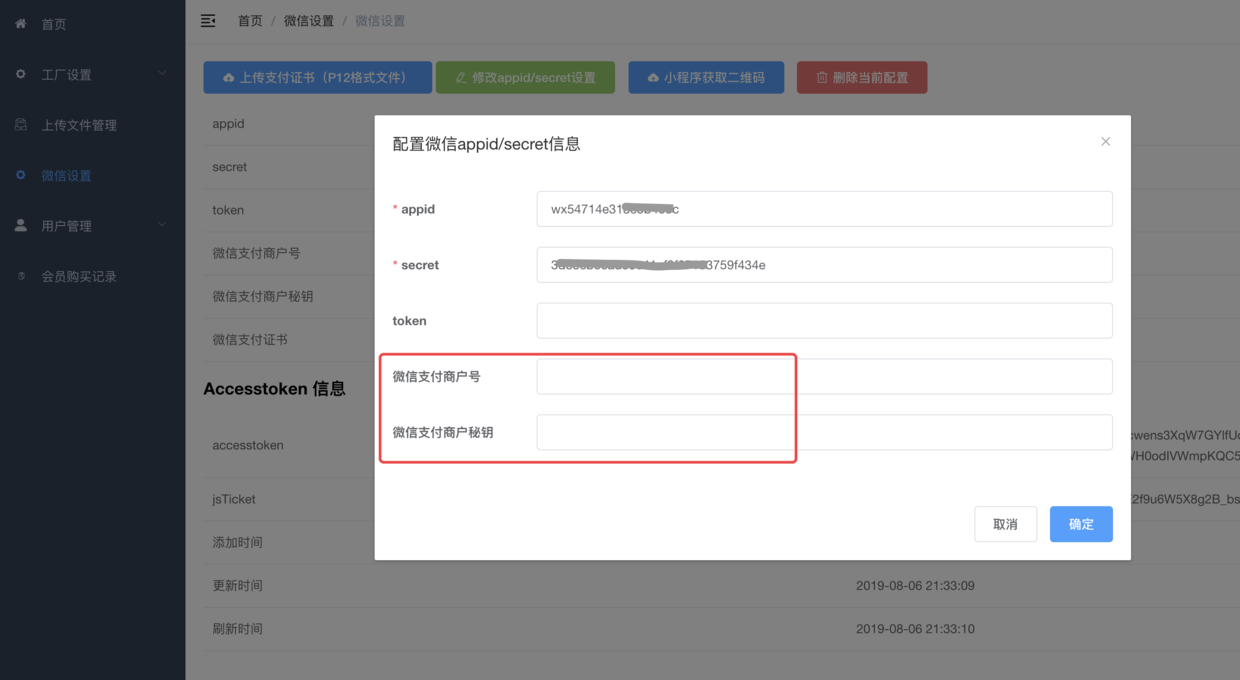
登录上述的免费后台,在左侧菜单 --> 微信设置 --> 修改appid/secret设置
填写 “微信支付商户号” + “微信支付商户秘钥” ;
微信支付商户号: 你申请开通微信支付的商户号
微信支付商户秘钥: 登录微信支付的商户后台 [https://pay.weixin.qq.com](https://pay.weixin.qq.com/) 你需要手动去设置一个 api安全秘钥 (是api秘钥,不是apiv3秘钥,不要搞错了)

# 小程序代码:
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
},
pay() {
WXAPI.wxpay({
token: '登录后获取的 token',
money: 100,
payName: '支付测试'
}).then(function (res) {
console.log(res)
// 调起微信支付
wx.requestPayment({
timeStamp: res.data.timeStamp,
nonceStr: res.data.nonceStr,
package: 'prepay_id=' + res.data.prepayId,
signType: 'MD5',
paySign: res.data.sign,
fail: function (aaa) {
wx.showToast({
title: '支付失败:' + aaa
})
},
success: function () {
wx.showToast({
title: '支付成功'
})
}
})
})
}
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
**支付完成后,可以让系统自动的完成下一步的功能:**
[《在线支付接口中 nextAction 参数的使用详解》](https://www.yuque.com/apifm/doc/aetmlb)
_完成!_
你现在可以让用户查看下他自己的资产、资金明细:
[《在现有小程序上增加资金模块(查看资产、查看资金流水》](https://www.yuque.com/apifm/doc/lhwvwa)
_wxpay 方法更多参数的高级应用,你可以查看下面的接口文档检阅:_
[《api接口文档》](https://api.it120.cc/doc.html)
# 常见问题排查
_如果你在支付过程中遇到问题,请根据下述文案进行排查:_
[《微信支付50000错误 / 签名错误 / 无法支付 解决办法》](https://www.yuque.com/apifm/doc/nrw662)
期待你的进步!
感谢!