# 步骤一:获取模板 ID
在微信公众平台手动配置获取模板 ID:
登录 [https://mp.weixin.qq.com](https://mp.weixin.qq.com/) 获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用。

# 步骤二:后台配置模板消息

## 模板数据
```json
{
"thing1": {
"value": "申请成为分销商",
"color": "#173177"
},
"phrase2": {
"value": "未通过审核",
"color": "#FF0000"
},
"thing4": {
"value": "${saleDistributionApply.remark}",
"color": "#173177"
}
}
```
1. 上述模板数据中的 thing1、phrase2、thing4 具体请按照你选用的模板的具体关键词修改
2. color 变量仅针对服务号模板消息有效;小程序订阅消息无效,可不用设置;
## 模板数据中支持的变量
### 订单
同[《**云打印机模板变量详细说明**》](https://www.yuque.com/apifm/doc/wtviya)
### 分销商申请
${saleDistributionApply.XXX}
```json
mobile:手机号码
name: 姓名
status: 0 审核中 1 不通过 2 通过
remark: 备注
dateAdd: 申请时间
```
### 留言评论
${comment.XXX} 具体字段可以查看后台评论留言返回数据结构字段
```plain
${extJson.XXXXXX}
```
留言/评论的扩展属性
### CMS文章
${cmsnews.XXX} 具体字段可以查看后台cms文章管理列表返回数据结构字段
### 排队叫号
${queuingUpType.XXX}
```plain
name 队列名称
descript 队列描述
numberGet 总共取号人数
numberTotle 最多可取多少个号
minitus 每个号子预计服务几分钟
curNumber 当前正在服务第几个号子
```
${queuingUpLog.XXX}
```plain
number 号子编号
mobile 取号时候填的手机号码
serviceWindow 服务窗口名称
```
### 自建直播间
```javascript
${liveRoom.XXXX}
```
```plain
id 房间ID
uid 主播用户编号
name 房间名称
```
### 最新公告提醒
```javascript
${notice.XXXX}
```
```plain
id 公告id
type 公告类型
title 标题
redirectUrl 公告的跳转地址
descript 公告摘要介绍
content 公告内容
dateAdd 公告发布时间 (必须格式化,详见下文)
```
### 拼团成功/失败提醒
变量同订单模块
### 申请开票
```javascript
${invoice.XXXX}
```
+ id 申请ID
+ orderId 订单ID
+ orderNumber 订单号
+ comName 公司名称
+ tfn 税号
+ tel 联系电话
+ address 地址
+ account 银行账户
+ amount 开票金额
+ consumption 开票内容
+ status 状态:0 待处理 1 不通过 2 开票中 3 开票完成
+ statusStr 状态说明
+ remark 备注
+ file 发票下载地址
+ mobile 接收发票手机号
+ email 接收发票邮箱地址
+ dateAdd 申请发票时间
+ dateUpdate 最后操作时间
```plain
${extJson.XXXXXX}
```
申请开票时候的扩展属性
### CP活动
```javascript
${cpactivityJoin.xxx}
```
+ id 报名记录ID
+ uid 报名用户ID
+ cpactivityId 活动ID
+ dateAdd 报名时间
+ status 报名状态 0 匹配中 1 匹配失败 2 匹配成功
+ amount 支付的报名费
+ cpuid 匹配的对方用户编号
```javascript
${cpactivityInfo.xxxxx}
```
+ title 活动标题
+ dateStart 开始时间
+ dateDeadline 截止时间
+ dateMatch 公布结果时间
+ numberJoin 报名人数
+ numberMen 男生人数
+ numberWomen 女生人数
+ amountBoy 男生报名费
+ amountGirl 女生报名费
## 触发状态
### 订单
-1 关闭订单 0 待支付 1 已支付待发货 2 已发货待确认 3 确认收货待评价 4 已评价
### 分销商申请
1 不通过 2 通过
# 步骤三:获取下发权限
详见小程序端消息订阅接口 [wx.requestSubscribeMessage](https://developers.weixin.qq.com/miniprogram/dev/api/open-api/subscribe-message/wx.requestSubscribeMessage.html)
必须要按钮的 bindTab 事件才能获得授权,其他方式都无法弹出授权窗口
# 一次性订阅和长期订阅
[https://tech.qq.com/a/20191015/009298.htm](https://tech.qq.com/a/20191015/009298.htm)
`一次性订阅消息可满足小程序的大部分服务场景需求,但线下公共服务领域存在一次性订阅无法满足的场景,如航班延误,需根据航班实时动态来多次发送消息提醒。为便于服务,平台提供了长期性订阅消息,用户订阅一次后,开发者可长期下发多条消息。目前长期性订阅消息向政务、医疗、交通、金融、教育等线下公共服务开放,后续将综合评估行业需求和用户体验持续完善。`
# 为什么没有收到推送消息?
## 小程序端检测
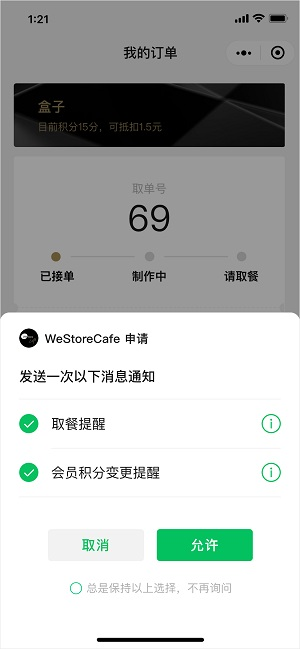
小程序端是否已经弹出如下授权信息,并且用户是否已经点击“允许”:

## 确定是“订阅消息”还是“模版消息”
确认你添加的是订阅消息模版,不要误操作成模版消息模版
## 变量先写死,排除变量错误导致的发送异常
在 “api工厂” 配置订阅消息的时候,暂时先不用变量,变量的地方就用微信官方的例子写死做测试,如果写死变量可以收到,那么问题就是变量导致的,我们再进行下一步排查
如果变量写死了,还是收不到,那么,说明你配置的 json 数据有问题,请仔细排查
例:

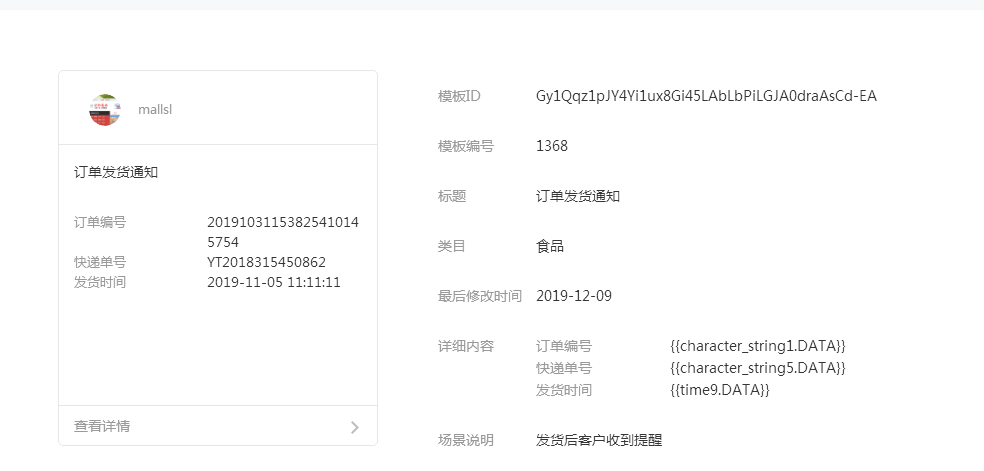
这个模版,有3个变量,那么测试的时候,就把这3个变量,用左侧的示例内容写死,看看能否收到消息,如:
```json
{
"character_string1": {
"value": "2019103115382541014"
},
"character_string5": {
"value": "YT2018315450862"
},
"time9": {
"value": "2019-11-05 11:11:11"
},
}
```
确认变量的内容直接使用官方的示例,这样肯定是可以收到消息的,再下一步排查变量导致的问题
## 变量使用不当
### 变量的限制
微信的变量,并非可以使用任意的字符的,具体可查看官方说明:
[https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/subscribe-message/subscribeMessage.send.html](https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/subscribe-message/subscribeMessage.send.html)
### 时间日期必须指定格式
所有的日期类的变量,必须指定日期显示格式,例如当前时间:
```javascript
${.now?string('yyyy-MM-dd HH:mm:ss')}
```
这里的** ?string('yyyy-MM-dd HH:mm:ss') **是不能省略的